例子:
鼠标移动到按钮上打开下拉菜单。(在这里我将下拉菜单的内容的链接设置为百度首页)
下拉菜单
HTML 部分:
制作下拉菜单可以使用任何的 HTML元素来打开下拉菜单,如:<span>, 或 <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。注: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% 。
使用 box-shadow 属性让下拉菜单看起来像一个"卡片",更有立体感。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
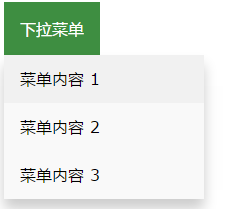
效果图:


还可以将下拉内容设置为图片,起到一个类似于图片放大的效果。


1 24 25 26 27下拉图片
28移动鼠标到图片上显示下拉内容。
29 303132
333634
添加图片描述35
效果图:
